
ブログで使用する画像はムダに大きいと表示速度に影響します。プラグインなどで圧縮して使う方もいると思います。
画像処理にフォトショップを使ってますが、操作が難しく1枚ずつ処理するのは大変ですよね。
今回は自動処理を使ってみた所、超絶に便利だったので
『バッチ処理を使ったドロップレットにドラック&ドロップするだけで複数画像の透かしとリサイズが自動で出来きた!』
(長い)をご紹介します。
アクション使って処理工程を記録させる
4000px位の大きな画像を横800pxにして、右下に透かし(ウォーターマーク)を入れたいと思います。
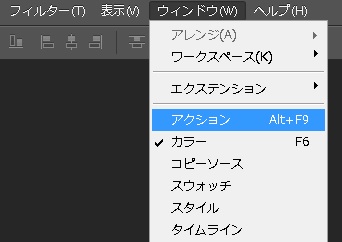
まず、何も開いて無い状態で『ウインドウ』タブから『アクション』をクリックしチェックします。

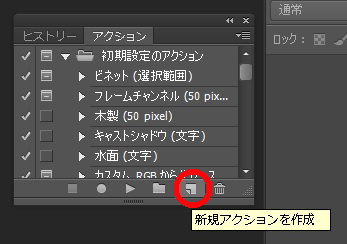
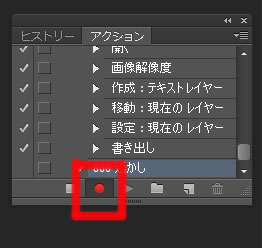
下のような『アクション』ウンドウが開きますので、『新規アクションを作成』をクリックします。

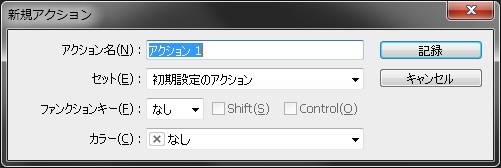
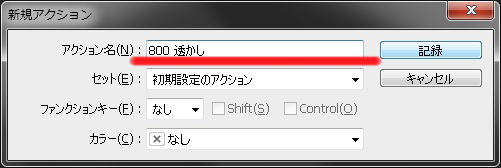
新規アクションに適当な名前を付けましょう。

今回は4000px以上の画像を、ブログ用に横800pxにして透かし『ウォーターマーク』を入れますので『800 透かし』としました。

『アクション』ウィンドウの記録マークが赤くなり、作業工程が記録されます。

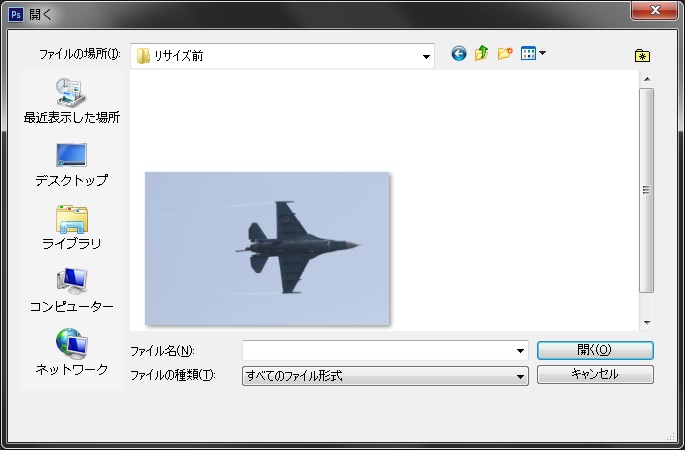
フォトショップ画面の左上の『ファイル』から『開く』を選択し、
リサイズする画像を1枚選択します。

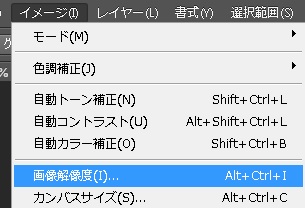
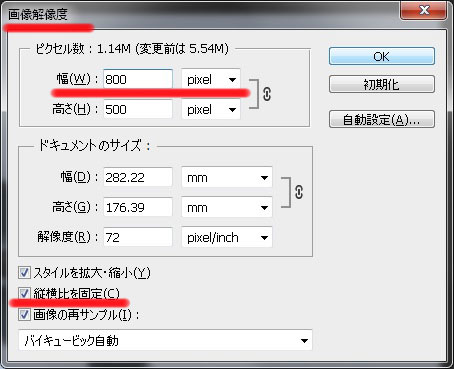
画像が開いたら、イメージタグから『画像解像度』を選択します。

横幅を調整し統一したいので800と入力、単位はピクセルです。
縦横比を固定にチェックをいれておきます。

画像が小さくなりましたので、次に文字を入れます。
ドメインを入れてみました。

文字を薄くして半透明し、輪郭を付けます。
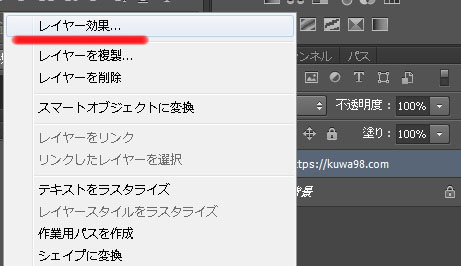
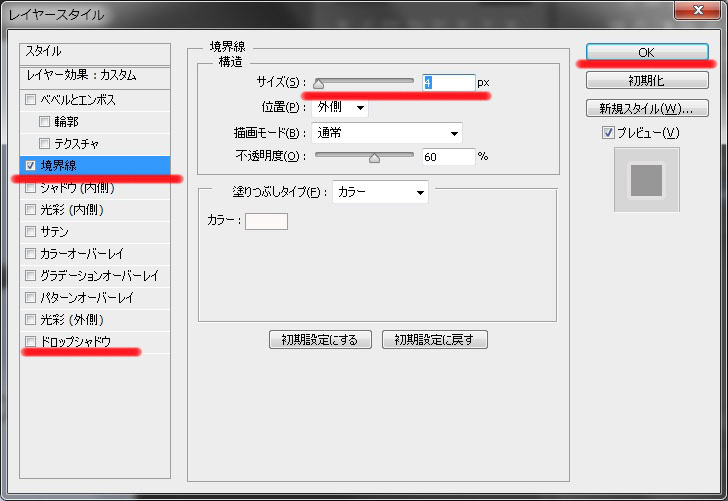
レイヤータブの文字部分を右クリックしてレイヤースタイルを表示させます。

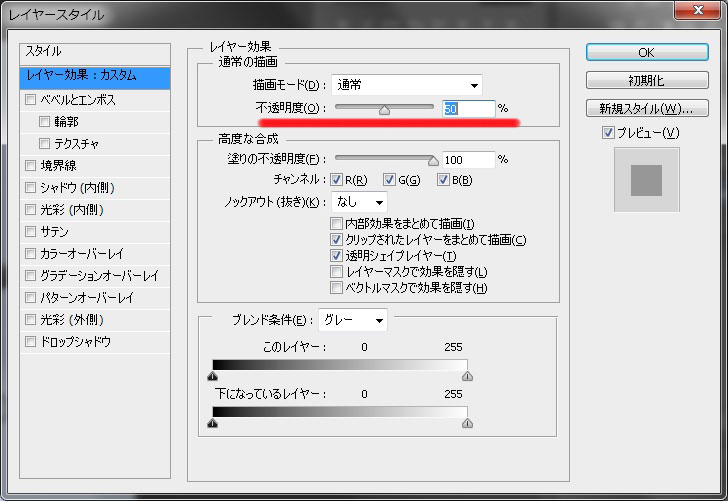
不透明度の調整はレイヤースタイルを表示させなくても可能です。今回はココで行いました。

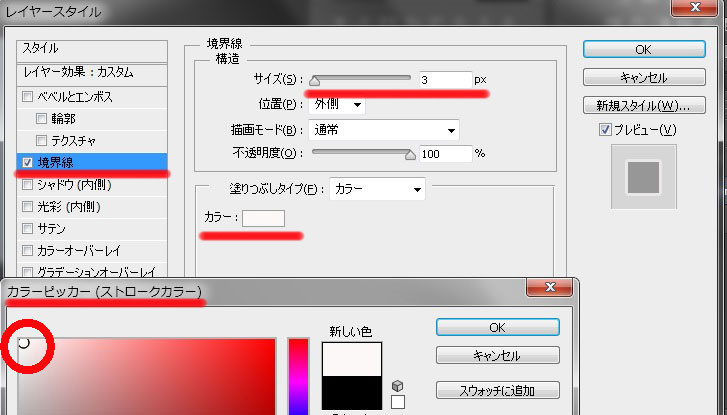
境界線を白にして『黒い背景』や『白い背景』でも映えるようにします。

ドロップシャドウでも同じような効果を出せます。
境界線の幅と不透明度を調整して、OKを押します。

明るくても暗くても確認出来るような、半透明の文字が完成しました。

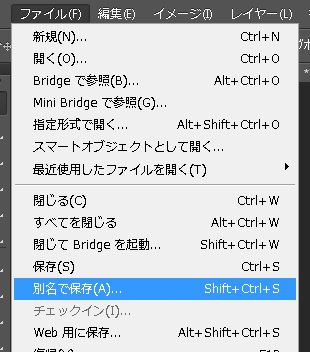
別名で保存します。

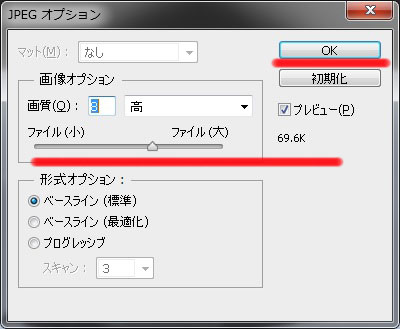
ファイルサイズを調整してOKを押します。

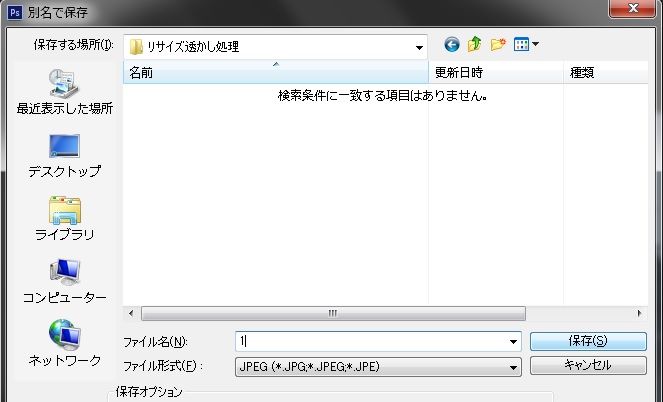
保存フォルダには『リサイズ透かし処理』にし、ファイル名は適当にしてます。

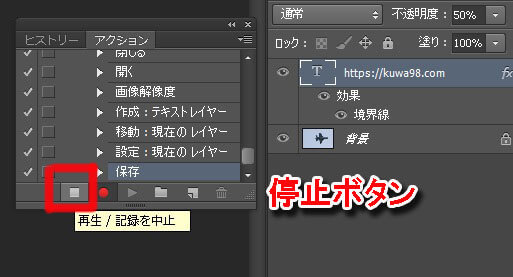
保存したら四角の記録中止ボタンを押します。

これで、アクションの記録が終了しました。次はドロップレッドを作成します。
アクション実行ボタンの作成『ドロップレッド』
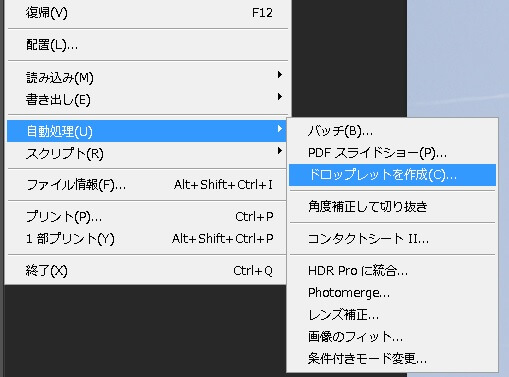
『ファイル』から『自動処理』に進み『ドロップレッドを作成』を選択してます。

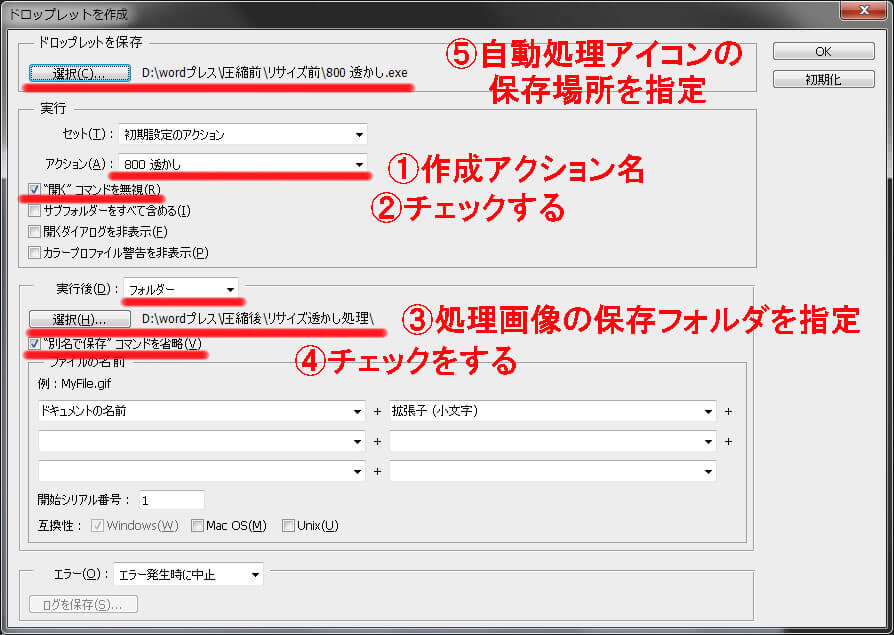
下のような画面が開きますの順番通り進めていきます。②と④のチェックは忘れないように。

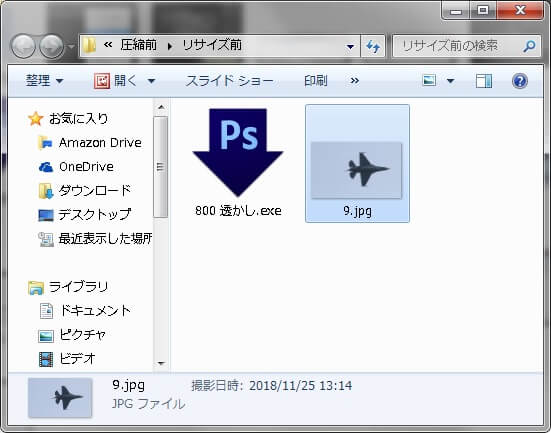
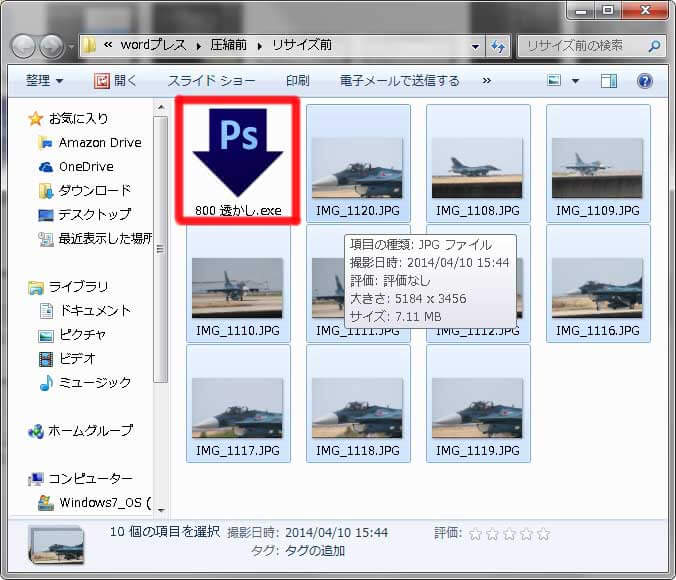
『リサイズ前』フォルダに『800 透かし.exe』という名前のアイコンが出来ました。

ドロップレッドに画像をドラック&ドロップして自動処理を行う
7MB・5000px以上の大きい画像を10枚用意しました。
画像を全て選択し、『Ps』アイコンにドラック&ドロップします。

PCスペックが低いので10枚で30秒程掛かりましたが、自動で全画像が透かし入りの800pxになりました。


まとめ
面倒な作業が自動で出来るので、これは使えます!
今回の画像は、縦・横混在してないので、この設定で完了しましたが、混在している場合はもっと違う設定が必要みたいです。
今後も、勉強ですね。
最後まで、ありがとうございました。
※Win10ではセキュリティーの関係でエラーになることがありますので、フォトショップを許可しておく事が必要です。




コメント